廣州網站設計公司設計師的設計靈感素材來源
素材的地位不容忽視,無論是高級設計師或者是新手都是靈感的參考還是美學的提升來源,。而 ,所有設計師設計創出來的作品都有素材參考開發的影子,不管是圖片、字體、圖形、圖標等素材都是設計作品中可見的組成部分;靈感和素材融合是最終結果的導向,所以素材和靈感同樣很重要。所以一個出色的設計師應該需要有意識的廣泛積累各種知識,儲備知識的同時提升對美的積累,這樣在設計時才能融類旁通。
中網科技的老設計師為了大家更好的做好設計,總結了一些元素素材來源主站,一共分為五個部分:靈感類網站、免費圖片類網站、字體類網站、配色類網站和信息可視化圖表類網站。大家可以利用碎片時間多去逛逛,提升自己。
一、靈感類網站
1. Pinterest
想必學習藝術設計的同學應該沒有不知道pinterest網站的吧,用好p站可以說是每個設計師必經之路。Pinterest站點是國外網站,所以提醒設計師們的是搜索時用英文搜索。可能因為區域限制問題。我們國內可能不能訪問
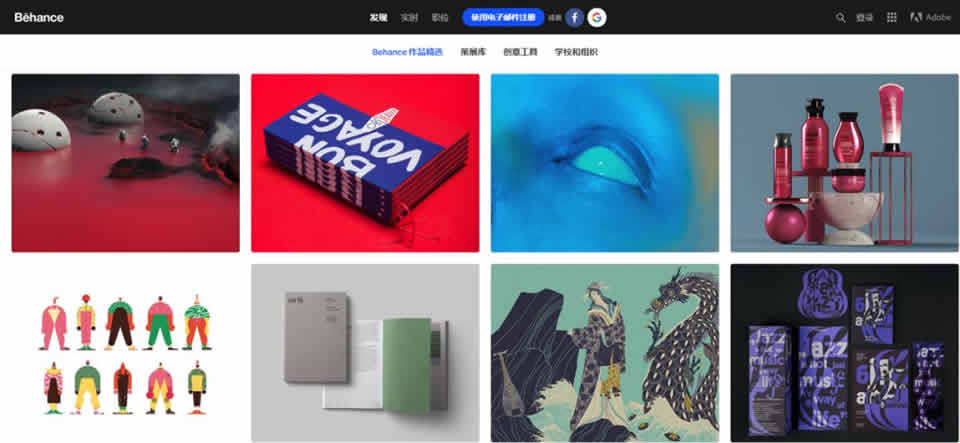
2. Behance
同理,大家應該都很熟悉這個發現并展現創意作品的神奇網站。
3. Bookcoverarchive
Bookcoverarchive是一個互聯網圖書封面設計庫,每本書都會列出作者、分類、出版者及出版時間,并可以按照設計師名字進行檢索,部分書籍還會列出封面設計中使用的英文字體。
4. Niice
正如Niice對自己的定位一樣:“我們是一款有品味的上流搜索引擎。”
Niice所檢索出來的靈感圖片都是頂尖靠譜的,有質量保證的!因為它們都來自享譽全球的Behance、Dribbble以及 Designspiration!
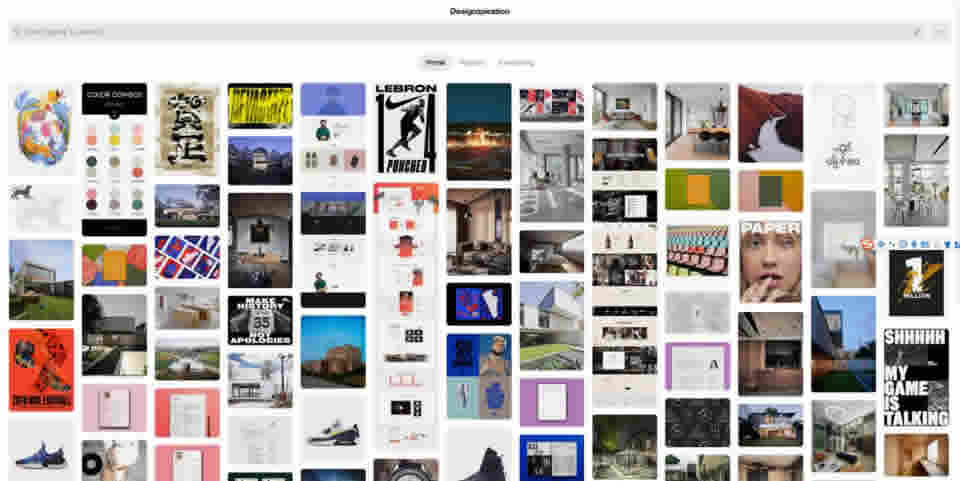
5. Designspiration
網站設計作品新穎,主要以平面設計類型的設計素材居多.
二、免費圖片類網站
1. Unsplash
高分辨率攝影網站,不支持中文檢索哦。
2. Pixabay
高分辨率攝影網站,支持中文檢索,并且可以免費使用本網站任何圖像,無作者署名要求。
3.Pexels
該網站目前有三萬多張免費高清照片,而且每周都有更新。所有照片都是由攝影愛好者和個人分享。
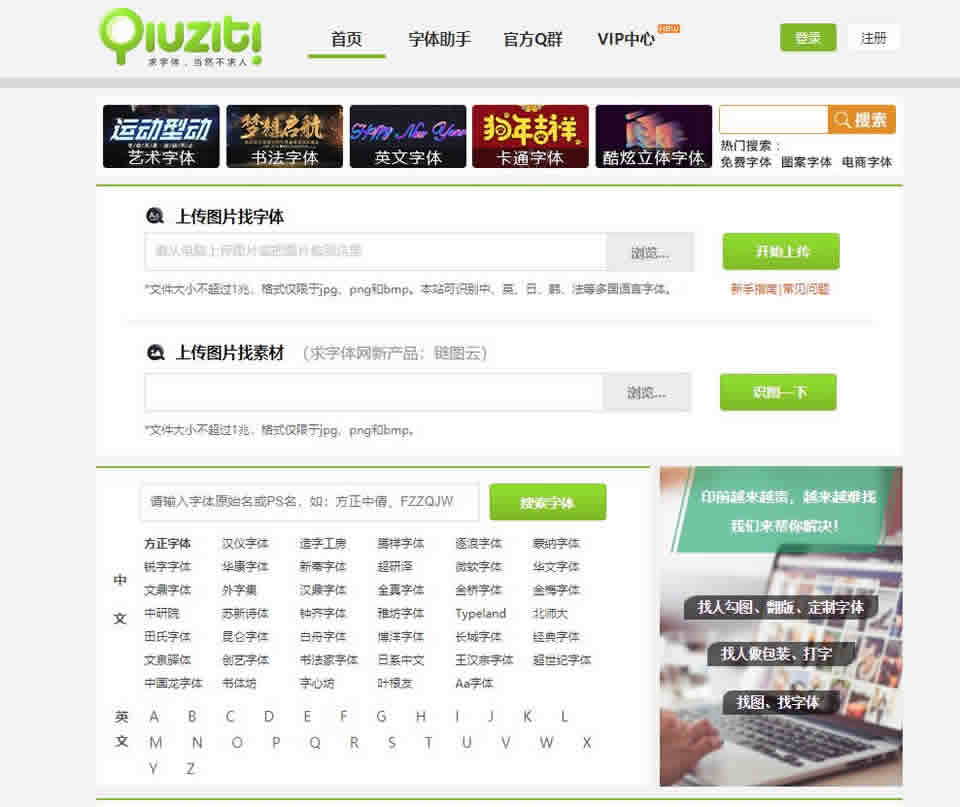
三、字體類

一個不僅可以免費下載各種字體,還能通過圖片識別字體的網站。
2. Fonts in Use
這是一個字體搜索網站,網站收錄了英文字體實用案例,包括海報、書籍、廣告等等,并且附有詳細的字體、行業分類。Fonts in Use是以圖片的形式展現字體,下方并標注使用的字體,讓你對字體的使用效果一目了然。
3. Google Fonts
成百上千的字體在該網站中,同學們在做排版設計的時候,可以做參考。
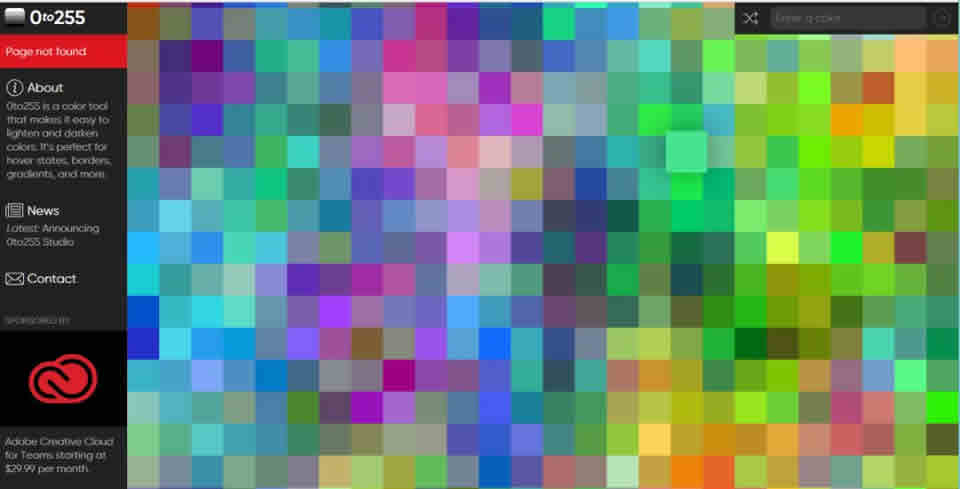
四、配色類

一個能夠幫助設計師快速找到某一色彩的同色系配色的工具。
2. Coolors
Coolors是一個可以讓你簡單快速地選色生成工具,為你找出配色的靈感,該網站每次會為你挑選由五種顏色組合而成的調色盤,并顯示顏色的代碼,你可以快速選取使用,也可鎖定顏色,調數值。
3. MaterialPalette
Material Palette是一款提供Material Design配色的線上工具,它的用法很簡單,你只要找出想要搭配的兩種顏色,它就會顯示出兩種顏色搭配在一起的效果預覽,并提供你較深或較淺的顏色選項,以及其他你可能會用到的顏色代碼。
五、信息可視化圖表
1. Information is beautiful
為同學們進行可視化圖表參考。
2. Datavizproject
最后,想跟同學們說:好的排版,會讓人賞心悅目。如果新手在排版經驗方面不足,平時可以多收集,把一些好的排版模式收藏起來,以便參考,尋找靈感。
上一篇: 如何自己學會建設網站
下一篇: 醫院預約掛號系統
+相關資訊
-
06/282018
pc端網站【廣州網站建設】
什么是PC端網站?什么是手機端網站?什么是平板端網站?