什么是DIV + CSS?
在很久很久以前,web工程師通過table進行頁面布局(現在Google的picasa等應用還能找到table布局應用的例子),現在頁面布局大都推薦div+css方式。 所謂的div+css是指通過css控制div的布局。其實這兒div可以理解為統稱,實際應用的不僅是div,還有p,span,img,table等任意節點的定位都可以通過css來控制。

方法/步驟
-
簡要對比一下: 1、div+css相對于table更為靈活,用table布局,代碼臃腫。 2、語義性問題。從語義上來說,table應該只是表格數據的容器,不應該是布局的工具。 3、樣式渲染問題。table布局要等內容全部加載完畢后才渲染樣式,如果用戶網速不好,這樣用戶體驗會很差。

-
在WEB前端開發中,HTML,CSS,JS這三家三駕馬車分別代表著結構,展示,和交互。 在web1.0的時代,頁面的邏輯并不是特別復雜,對用戶體驗的要求也不是很高,table被大量開發者用來做布局元素,橫跨結構和展示兩個部分,是很“重”的。但是在如今web前端邏輯越…顯示全部
在WEB前端開發中,HTML,CSS,JS這三家三駕馬車分別代表著結構,展示,和交互。

-
在web1.0的時代,頁面的邏輯并不是特別復雜,對用戶體驗的要求也不是很高,table被大量開發者用來做布局元素,橫跨結構和展示兩個部分,是很“重”的。
但是在如今web前端邏輯越來越復雜,用戶體驗要求越來越高的情況下,對這三者的解耦是必須的。此時再用table拿來做布局就不太合適了,因為table標簽的語言根本不是用來做布局的,而是用來傳遞數據的。而div+css是符合解耦這一思想的,div用來控制布局,css用來控制樣式。好處從小了說是整個頁面的代碼組織結構更合理,耦合度更低,從大了說是更利于前端開發的深度分工和復雜合作。

-
DIV+CSS如其字面意思,就是網頁HTML代碼主要使用DIV將內容模塊化,用CSS控制其顯示效果。 好處很多,從前端層面來說,大大減輕工作量,提高工作效率。 從界面布局來將,能夠更準確的將頁面元素定位,且保證在不同的環境下獲得基本一致的效果。 還有比如你說…顯示全部

-
DIV+CSS如其字面意思,就是網頁HTML代碼主要使用DIV將內容模塊化,用CSS控制其顯示效果。好處很多,從前端層面來說,大大減輕工作量,提高工作效率。從界面布局來將,能夠更準確的將頁面元素定位,且保證在不同的環境下獲得基本一致的效果。

-
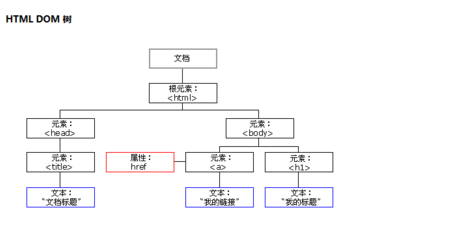
前端的制作常常會涉及到一個問題,就是定位布局。 按照頁面設計圖來進行定位的話,在以往是用TABLE的方式,也就是將整個頁面當做一張大表格,然后哪個地方需要放置什么元素就在表格里放置那個元素。 CSS 是層疊式樣式表,是對HTML元素比如p,h1,還有div之類…顯示全部

-
前端的制作常常會涉及到一個問題,就是定位布局。 按照頁面設計圖來進行定位的話,在以往是用TABLE的方式,也就是將整個頁面當做一張大表格,然后哪個地方需要放置什么元素就在表格里放置那個元素。
上一篇:沒有了
下一篇: 百度搜索的站點logo設置
-
11/272017
什么是門戶網站?
廣州網頁制作中門戶網站是什么意思,與普通網站有什么區別?
-
09/262017
百度搜索的站點logo設置
如何在百度搜索列表展現出企業的logo和簡述
-
10/112018
怎么做一個網站
做一個網站需要具備以下條件,其實真不是隨便一個沒技術的人可以完成的事情