H5響應式網站建設方案【廣州網站建設知識】
隨著移動互聯網的蓬勃發展,許多的傳統網站已經不能滿足移動互聯網用戶的需求,經常會出現這樣的問題,比如平板、手機移動端設備區訪問網頁時,網頁整體要么就是很小,要不就是整屏顯示,用戶體驗極其的差。廣州中網科技建站為了解決移動設備端用戶訪問的問題,在2010年就研發并推出響應式網站,解決了PC端、平板端、手機設備端訪問自適應的問題,同時解決了企業URL路徑統一化的問題,為企業解決了傳統PC站+手機站多成本的問題,也為SEO界的朋友解決移動優化排名的問題,不用在用單一的手機站做移動排名了,統一化管理,唯一化維護,操作簡單,響應式是未來的驅動力。

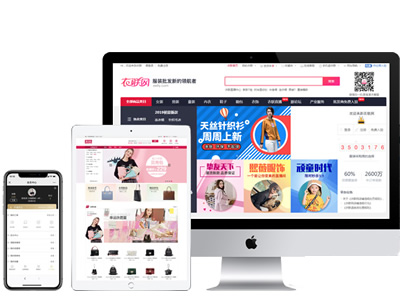
由于智能手機和平板電腦銷量的爆炸式增長,帶響應式設計布局的網站將讓您在競爭對手面前占據決定性的競爭優勢,獲得應有的市場份額。要實現這一目標,您首先需要考慮如何提高轉換率,改善搜索引擎可見性以及降低開發和維護成本等問題。響應式網站則可以完美解決這些問題,同時它的統一設計還能以可能的最佳方式讓所有的利益相關者獲益。改變就在眼前,在這個瞬息萬變的時代,您也可以引領響應式網站時代的潮流。
HTML5網站建設,多終端兼容,極具創意的視覺體驗,如絲般的順滑操作,極具震撼的視覺體驗。創意,在這一刻只為還原您的品牌價值,響應式網站跟傳統網站到底有什么區別,

品質的區別
1、普通網站
樣式展示一般,而且無法做到響應適配
瀏覽效果差,影響瀏覽速度
視覺效果死板
設計手段單一
體驗功能得不到良好的支撐
2、優秀的響應式網站
多終端跨界適配
更流暢的瀏覽速度
更加絢麗的視覺效果
更加豐富的設計手段
更多的體驗功能
什么是響應式網站,廣州中網科技響應式網站建設
響應式網站簡稱HTML5,響應式主要針對不用端設備用戶的不同尺寸大小問題,來自動調整網頁元素的大小。無論是文字,圖片,還是結構上的設計,響應式網站都能夠自適應用戶設備的屏幕尺寸「電腦、平板、手機、微官網」同樣完美,根據不同的設備端體驗響應式網站不同尺寸的魅力。【廣州中網科技建站】專業網站建設11年,以先進的前端開發框架、專業技術團隊,助力企業提升網站形象。操作便捷,極致體驗,優雅布局和設計,隨時展現完美,電腦、平板、手機全面綻放,簡單自然,用起來輕松自如。
企業建設響應式網會帶來什么好處
在這移動互聯網時代,移動用戶每年都在不斷的增長,廣州中網科技建站響應式網站的興起完全解決了PC+平板+手機用戶在使用互聯網能夠得到更好的兼容體驗。響應式網站的最大優勢在于能兼容各種設備,而非使用傳統方式將用戶跳轉至設備專用網站。許多經營在線業務的用戶仍不理解何為響應式設計布局,但是他們遲早需要深入了解相關概念。
1、提高轉換率和銷量
廣州中網科技建站響應式設計網站還有效地解決一些在傳統網站上無法解決,困擾用戶許久的問題,如性能差、功能少以及感受和外觀不一致。此外,響應式網站意味著您無需在網站設置跳轉,從而極大完善了用戶體驗,這也是響應式網站的最大優勢所在。另外,使用集成式設計和 CSS 表單一類的功能使網站無論在何種設備上都能營造出風格一致的感覺和外觀,用戶可以在任何設備上輕松瀏覽您的網站,進而提高轉換率。
2、提升搜索排名
提升搜索排名, 在搜索引擎中排名靠前是每個網站的終極目標,具有響應式設計布局的網站有助于達成這個目標。首先,維護此類網站所需的時間縮短,您只需要一組超鏈接來優化該網站在搜索引擎中的排名;其次,您將有更多時間擬定全面的搜索引擎優化策略,廣州中網科技建站響應式網站讓您集中精力維護管理一個兼容所有設備的網站,從而節省大量的時間投入。
3、為企業節省建站及運營成本
廣州中網科技建站HTML5響應式網站,只需要開發一次,從成本層面來說,為企業節省了時間、精力和金錢,響應式網站能為企業節省30%的成本。從營銷層面來看,H5響應式網站在不同的終端設備上都使用同一個網址,只需要對唯一站點進行運營推廣,后臺管理,數據分析都是用同一個平臺,利于維護,大大減少了運營成本。
4、未來響應式網站發展
廣州中網科技建站響應式網站的發展是互聯網營銷的最強大推動力,中國移動通信、萬達集團、萬科集團等名企均已經使用響應式網站,現如今響應式網站已成為名企官網改版的新風向標,并迅速成為互聯網建站的潮流趨勢,此外,響應式網站可以聯系廣州中網科技建站公司,幫助您輕松完成H5網站的搭建。
廣州中網科技建站-講述響應式設計的三種布局
一個界面能在不同的設備訪問并看到不同的效果。移動設備和移動網絡的使用已經超過傳統pc端,隨之而來的是對響應式移動網頁設計等技術的需求空前高漲。
個人電腦、平板電腦、智能手機等這些電子設備品種繁復,假如一個網站在個人電腦上顯現無缺,但是在手機屏幕上打開時會呈現溢出、頁面呈現橫向翻滾或許頁面在手機上被極度減小等疑問,就會無法辨識。一個網站怎樣在數十種屏幕上完美顯現,成為我們所關注的疑問。假如要對于每一種終端各做一套頁面,太耗費人力,維護起來也很艱難。而呼應式頁面規劃是一種新的規劃思想,解決了一個網站在各種屏幕上到達最好顯現作用的疑問。以下是三種響應式設計布局:
1、縮放、流式布局與響應式
這些術語容易造成混淆,設計師常常錯誤地交替互用。實際上,每個都是布局技巧的顯著進化過程,像技術演進那樣逐一顯現。縮放布局,旨在相對縮放每一個元素。它們會隨著窗口大小變化動態縮放內容,就這方面而言,它們是響應式的。布局本身保持靜止,通過改變每一個元素來保持一致的表現。傳統流式布局就不一樣,因為它們隨著窗口尺寸縮放容器元素。通過em這類相對單位可以做到這點,克服了縮小文字的問題。用戶主動縮放時,設計就被破壞了。
2、元素的扭曲
這有點晦澀難懂,但本質上,布局顯示在小窗口上的時候,所有未經處理的列都會以行的形式呈現。這是個問題,因為內容的扭曲會不經意地改變設計的層級。
解決方法顯而易見,但令人驚奇的是,仍有很多人在糾結它:只要明確地設定元素的寬度、高度、內邊距。如果它移出所處位置,蓋住了其他元素,可以通過將它包裹在div容器中,設置外邊距,迫使它回到原本的地方。
3、縮放、流式布局與響應式
通過給圖片設定相對單位,可以避免這個問題。或者使用支持響應式的框架(比如Bootstrap),使用響應式圖片class名來控制(例如 class=”img-responsive”)。屏幕大小和分辨率的多樣化,并不是開發響應式移動網頁設計技術的唯一原因。如果網站采用了響應式設計,就無需為不同設備設計不同的網頁布局。除此之外,由于網站只有一個URL,用戶可通過平板電腦或智能手機輕松、直接訪問,避免了一次次重定向的煩惱。相對于普通PC端的展示方式,響應式網站需要遵循一定的設計原則,需要更專業的設計師布局規劃,廣州中網科技建站響應式網站設計制作為用戶提供更多的策劃咨詢服務。
未來響應式,廣州中網科技建站助力企業響應式未來
時至今日,廣州中網科技建設小編再提起HTML5大家一定不會陌生,作為一個新興的前端開發語言,HTML5已經被大量應用到各個領域,而在網站建設行業的應用則更為廣泛,通過HTML5技術制作完成的網頁,可以是單純針對PC端,也已單獨適配移動端,更能做成時下最流行的響應式網站,也就是可以根據訪問設備的不同,自動適應屏幕的寬度來改變頁面中的元素樣式,今天廣州中網科技建站就通過頁面中的必要元素標簽,廣州中網科技網站建設公司為大家講解HTML5網站建設的解決方案。
頭部:
頭部標簽的作用是在頁面的開端加入一個用以介紹整個頁面內容的信息容器,一般網頁的名稱、簡介內容、關鍵詞、版權信息等元素均會出現了網頁頭部,技術層面上,在網頁頭部還要表示出該頁面采用的制作語言,例如是HTML5還是較為陳舊的HTML4,目的是讓訪問端的瀏覽器使用與之對應的頁面渲染方式。
導航:
顧名思義,導航元素的作用就是承載了對于訪客的瀏覽指導作用,一般情況下,導航中的內容是直接循環于網站的一級欄目,當然也有特例,在導航中出現的鏈接內容只是整個頁面中所有鏈接的一小部分,但在設計角度上,導航中出現的內容應是整個網站中權重最高的。
文章:
章標簽承載了整個網頁中最重要的內容傳遞作用,頁面中的主要信息均會在此展示,當然內容不僅限于文章,也有可能是圖集、圖文或視頻等,對于該部分的元素,HTML5也增加可用標簽,意指讓頁面內容更加合理,其中就包括下面內容中會提到的部件和側邊兩個元素標簽。
部件:
與我們更加熟悉的div標簽相比,部件標簽(section)對于瀏覽器和搜索引擎來說是具有指導意義的,一般情況下會用于文章內容中的標題、編號等內容,最大的好處就是,讓整個頁面中的內容排列的更加有序,邏輯清晰。
側邊:
通過名稱即可得知,側邊標簽中的內容并不是整個頁面中的主題,而是對主體內容起到補充或解釋說明的作用,在HTML5語言廣泛應用之前,對于頁面中此類元素,不同的前端工程師在標簽的使用上有著不同的習慣,基于HTML5開發的樣式中,此類情況得到了合理的統一。
底部:
此元素的內容是包含更多關于他的父元素的內容。footer置于body之后將可以提供有關該頁面的其他的信息內容。例如網站建設著的一些信息,相關文章的鏈接或者版權信息等等。此元素也可以被被應用于body之中不同的段中,可以給頁面中不同段一些特定的其他信息。
底部元素均會出現在網頁主體內容的下方,作用是將那些不適合在body中出現的內容展示在頁面上,例如文章內容的版權信息、頁面底部的內容導航、網站的ICP備案信息以及友情鏈接信息等,在HTML5版本之上,也增加了在底部內容中專用的標簽,供開發者使用。
HTML5是一個具有時代意義的網站建設工具語言,針對網頁制作中的諸多痛點,增加了應對的語法及標簽,讓網頁開發工作更高效進行的同時,也給網民帶來了更優質的用戶體驗,廣州中網科技建站開發的HTML5已被廣泛應用的今天,細致的學習和鉆研,能讓我們取得更大的收獲。
上一篇: 集團網站建設策劃解決方案
下一篇: 營銷型網站建設策劃解決方案
-
10/242018
1g空間有多大?
1G空間有多大,可以存放多少資料內容【廣州網站建設】