LED顯示屏行業網站策劃
設計說明
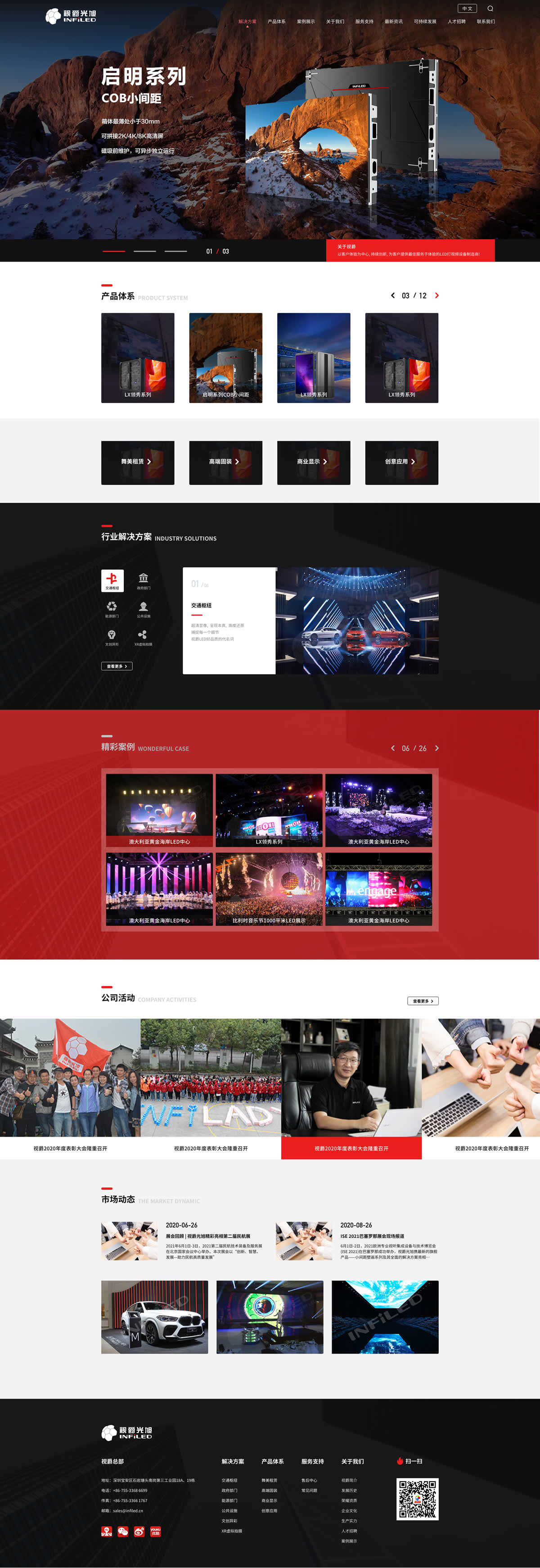
Banner
使用動態視頻作為整體
通過短小精煉的視頻, 在展示公司的企業形象 / 產品優勢
動效比靜態banner圖會吸引用戶的視覺, 提高用戶的留存率
視頻下方搭配 黑紅搭配
可以動靜結合, 視頻與靜態圖相互搭配
黑色部分 - 視頻 / 靜態banner的頁面切換按鈕, 增加整體的設計感
紅色部分 - 可以寫公司的宣傳語, 或者其他介紹性文案, 或者公司最新消息等, 根據實際需求來更新
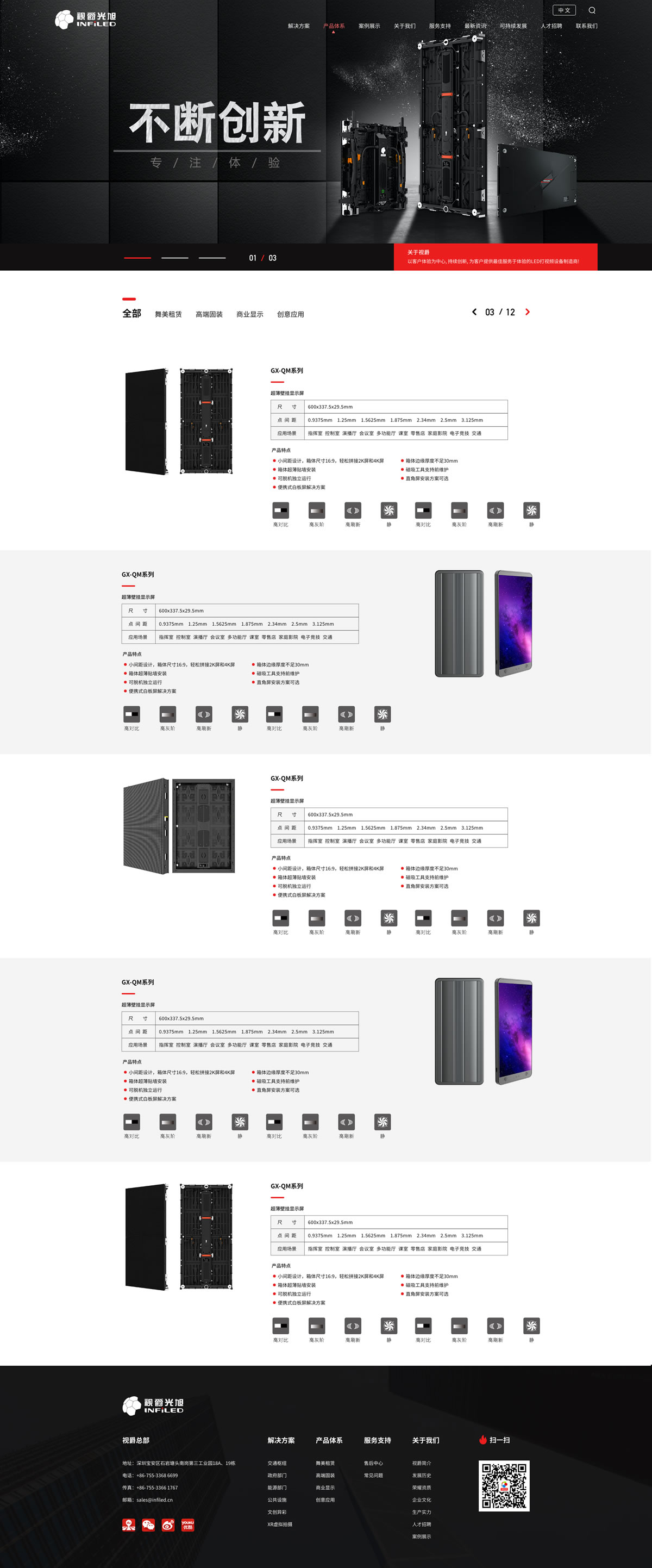
產品體系
分為二張設計稿
首頁一
將產品圖系列宣傳 與 產品體系合并
突出產品系統整體, 引導用戶進入詳情頁仔細查看
設計采用高大圖展示的方式, 四個一排, 更多的展示產品情況
搭配左右切換按鈕, 方便快捷選擇
首頁二
將產品圖系列宣傳 與 產品體系分開
單獨進行產品宣傳
提供最新產品的獨立宣傳渠道, 可以在圖片上增加廣告語, 類似推薦位
產品體系為整體的產品分類進入通道
行業解決方案
使用左右布局
左邊 - 展示不同的行業按鈕
搭配圖標, 提高頁面的細節感
設計上大對比的區分, 選中狀態, 凸出當前展示類型
右邊 - 行業說明 + 行業圖例
精致的圖片展示, 會提高用戶興趣以及更多帶入用戶的實際使用場景
具有設計感的文字排列, 精致整個模塊
精彩案例
整體使用大的圖片展示布局
提高產品圖片的精度
更大范圍的展示公司的案例數量, 打造公司的專業品牌形象
用深色作為背景色, 聚焦視覺, 減少案例圖片過于花哨的燈光感 而給用戶帶來的不適
公司活動
全部滾動設計
白色文案部分可以承載更多的活動說明
默認紅色的選中色會高亮提示用戶快速定位到, 最推薦的新聞
左右切換更方便
仿造了舊相機拍攝照片, 交卷的質感
市場動態
熱門的市場動態 + 圖片展示
豐富整體
提供更多的展示性照片
豐富整個模塊
頁尾
采用左中右三欄布局
通過布局, 對內容進行分類
公司信息 + 導航菜單 + 二維碼掃碼
左下角的圖標與右上角的圖標相呼應
點綴整體模塊的黑色掉
彰顯質感

上一篇: 酒吧品牌營銷策劃
下一篇: 如何運營一個小紅書賬號
+相關資訊